
Ideation
Wie bekommt man mehr Ideation ins Tun ?
Dass Innovation und Kreativität die entscheidenden Kräfte für unternehmerischen Erfolg sind, wissen wir mittlerweile. Die Führungskraft von morgen sollte möglichst high-level-innovative sein, oder?
Nun was ist eigentlich Ideation ? Wieder mal ein hipper Anglizismus? Nein. Das Wort „Idea“ bekommt den entscheidenden -ion-Twist. Aus der bloßen Idee wird ein aktives Nomen. Also Idee und tun. Da sind wir schon auf dem richtigen Weg.
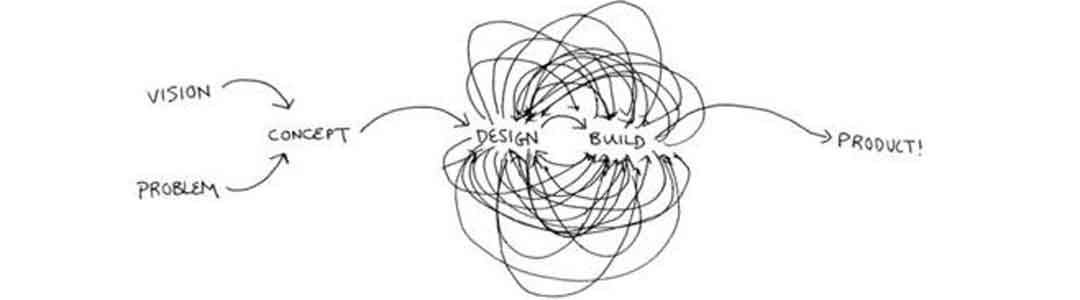
Ein Kulturwandel. Brain-Shift, noch so ein Schlagwort. Oder eine weitere Aussage „Ideas create change“ , die wir im Zusammenhang mit Design Thinking immer wieder hören. Werden also Ideen, die nicht ins „Konzept passen“ bei Seite gelegt, um scheller ans Ziel zu gelangen? Nein. Genau hier ist der Punkt. Jede Idee ist zulässig, im 1.Schritt wird nichts gewertet oder ausgeschlossen. Denkansatz: Alles ist denkbar, also machbar.
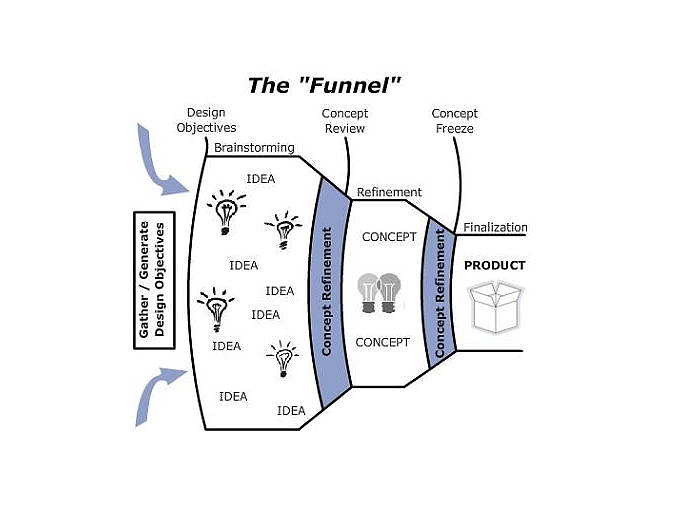
Ideation meint den Prozess schnell zu einem Ideenfindung-Resultat zu gelangen, die entwicklungswerten Ideen zu selektieren, diese weiterzuentwickeln und im 3. Schritt zu kommunizieren:
1. Generating
2. Developing
3. Communicating
–>Ben Johnson defined ideation as „a matter of generating, developing and communicating ideas.“
Ideation is a process for bringing ideas to life
„An idea without execution is hallucination“
wie Simon Sinek von Ideation at work sagt, weist ziemlich klar in diese Richtung: Machen, ausprobieren. ”All ideas are great. None are effective without an action plan.”